Support Resources
- Online Help File: http://themolitor.com/help/curator
- Video walk-throughs: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/curator
Plugins
- Contact Form 7: http://tinyurl.com/2hjj5x
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Regenerate Thumbnails: http://tinyurl.com/7sfaxc
- Display Widgets: http://tinyurl.com/y9wj8gs
- Facebook Like Box: http://tinyurl.com/5u5xm64
- Subtle Background Patterns: http://subtlepatterns.com
Installation
- Download and unzip the folder from ThemeForest.
- Upload the theme folder (with the "style.css" file inside) to the themes directory of your blog, which is located within the wp-content directory.
- Activate the theme from your admin panel by navigating to "appearance" > "themes".
- NOTE: If you get a message like “stylesheet missing” (it isn’t) or “broken theme” (it’s not), please read this post: http://tinyurl.com/9x7mpvr
- Options will be accessible from “appearance” > “customize”.
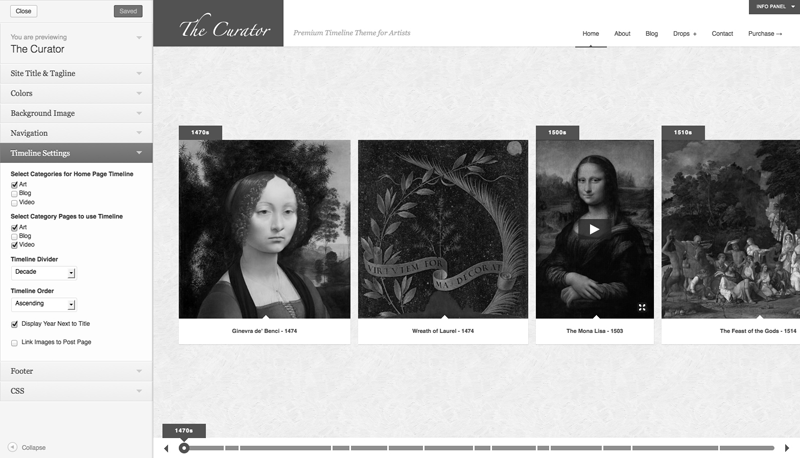
Theme Options
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

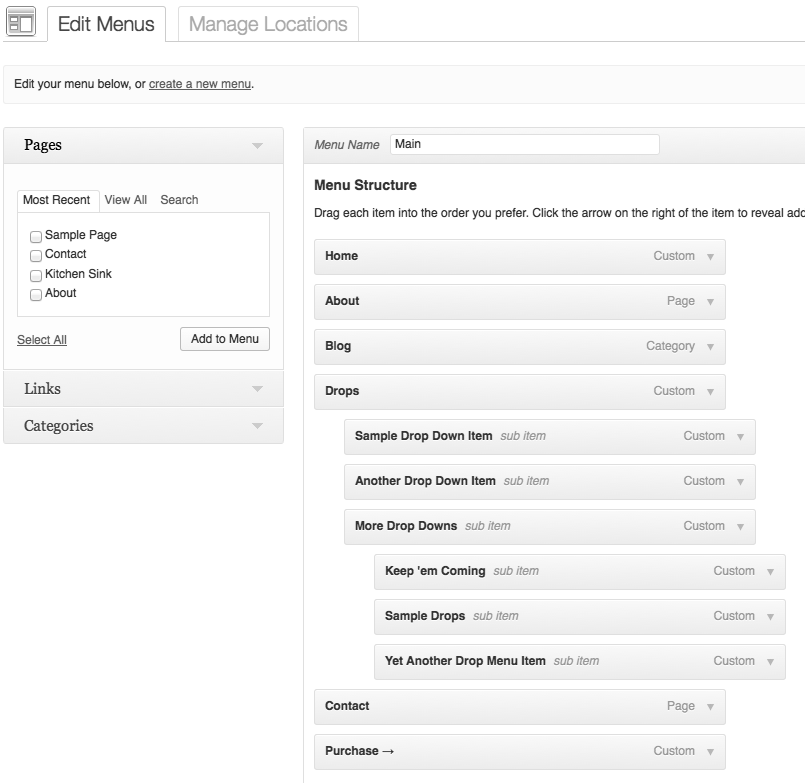
Menu Setup
To organize your menu tabs, navigate to “Appearance” > “Menus”. For more information and instruction, watch the theme setup video here: http://www.youtube.com/user/themolitor/videos.

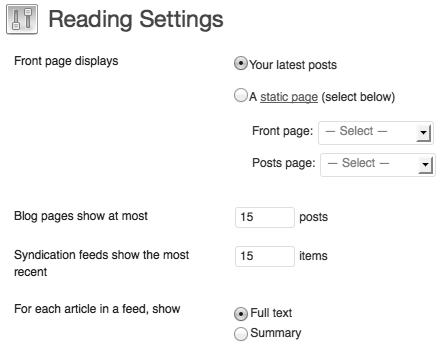
Home Page
By default the theme will display the main timeline on the home page. If you want to use one of the pages you created, navigate to the "reading settings" page and select the page in the "front page" drop down menu.

Featured Post Images
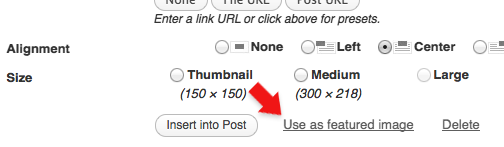
To feature images, use the “Featured Image” section on the lower right side of the post edit page (see screenshot below). After uploading the image, select "Use as featured image". When uploading an image, it automatically creates all the different sizes for you. For details, please review this walk-through video: http://www.youtube.com/watch?v=Ug2RFRh3E8U


Videos and Embedded Content
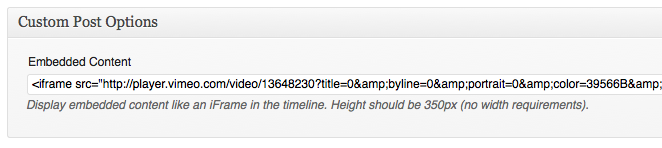
To display a video (or other embedded content) instead of an image in the timeline, use the Custom Fields below the post content on the post edit screen. Simply paste the full embed code provided by services like YouTube and Vimeo. NOTE: make sure your embedded content is set to have a height of 350px.

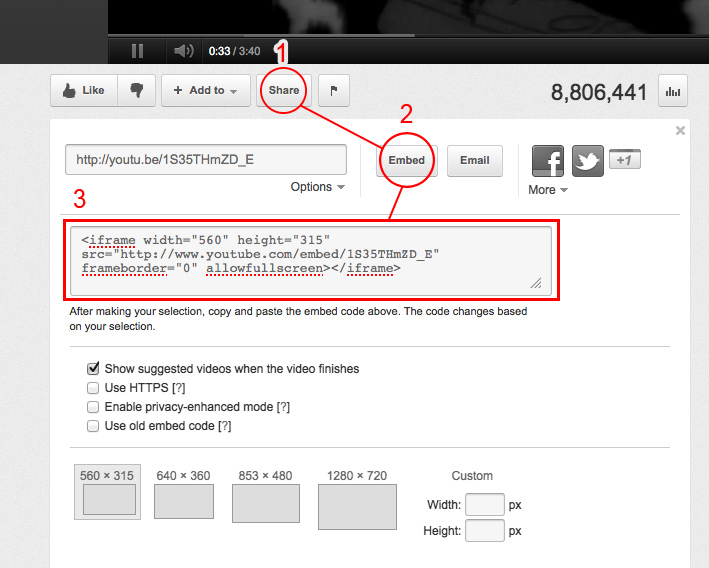
Example of YouTube embed code steps:

Date Control
To specify the date the post is to represent, simply edit the "Publish Date" of the post. For details, please review this walk-through video: http://www.youtube.com/watch?v=Ug2RFRh3E8U
Post Slideshow
To add images to the slideshow (see 1st screenshot below), simply upload them to the post. The theme will automatically detect the images you have uploaded/attached to the post. You do NOT need to insert them into the post content area.
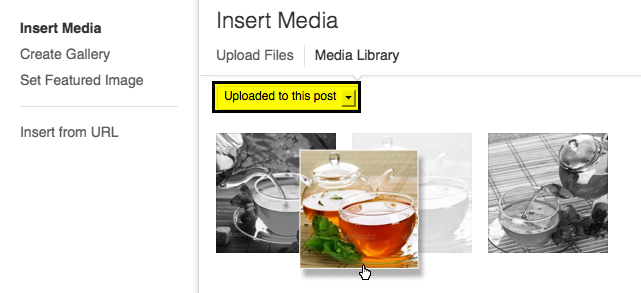
To change the order, make sure you select "view images uploaded to post" in the select box of the add media pop-up window and click/drag the images in the position you want (see 2nd screenshot below).
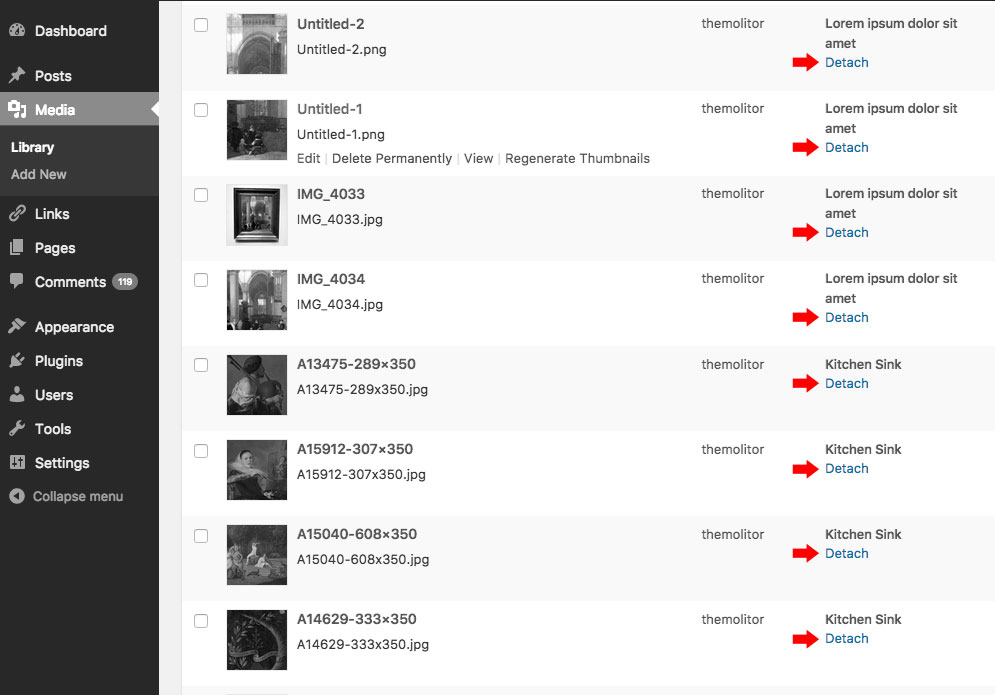
To have images appear in the content of your post, but not in the slideshow, simply upload the images from the media page and click "detach" when viewing your media library in "list" mode (see screenshot 3rd below). This way the images don't get attached to the post. You can then use the "add media" button and locate the image in your media library.
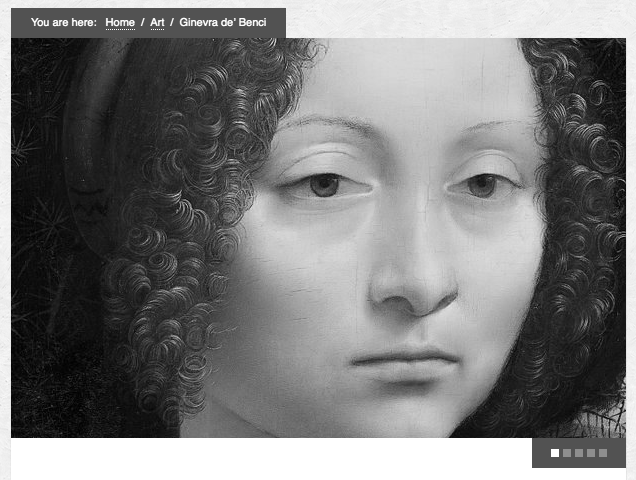
Post Slideshow Example

Changing image order

Detach Image from Post

WordPress Image Gallery
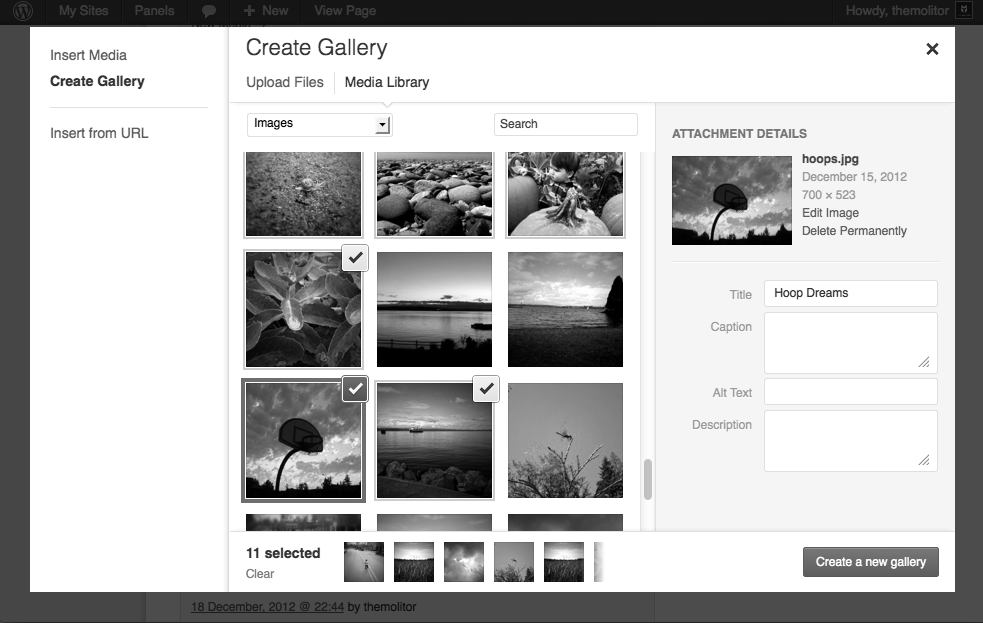
To create an image gallery, simply upload images to a page/post. Click "Create Gallery" and select the images you want in the gallery. When finished, click "Create a new gallery" in the lower right. Then click "insert gallery" in the same location.

WordPress Gallery Example

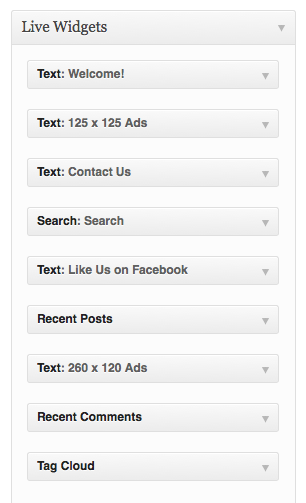
Widgets
The widgets section or "Info Panel" is controlled from the "widgets" page (under "appearance").

Comments
- Turn off comments site-wide:
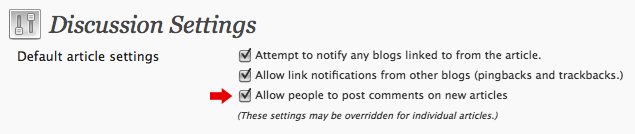
- Navigate to "settings" > "discussion" and uncheck the allow comments box...

- Turn off comments for a specific post/page:
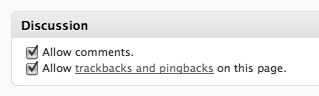
- Uncheck the box in the discussion panel...

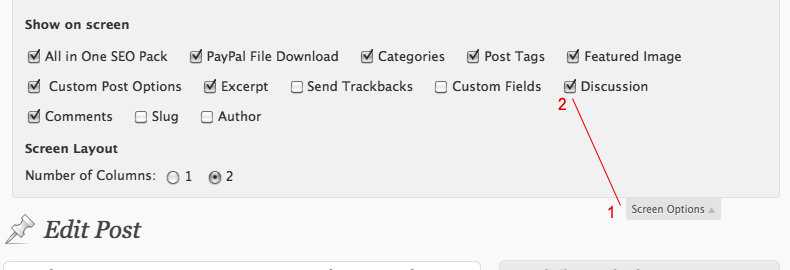
- If you don't see this, you can turn it on by clicking "screen options" and checking the box to display discussion options...

Image Lightbox
This theme uses PrettyPhoto as a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- Custom Scripts: The custom.js file provides some custom scripts for jQuery.
- Google Custom Font APIs: This script allows the theme to utilize Google’s custom font directory provided by google.com/webfonts
- PrettyPhoto: PrettyPhoto is a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- Sticky: Creates the stick effect for the last widgets in the sidebar and the breadcrumbs when scrolling.
Changelog
v1.4.9.3 - Jan 2017 * Improved: Compatibility with ZoomBox plugin by theMOLITOR. * Improved: General style edits for better legibility of posts/pages. v1.4.9.2 - Oct 2016 * Fixed: JavaScript error with loading animation. v1.4.9.1 - Apr 2016 * Fixed: WordPress debug errors. v1.4.9.0 - Sept 2015 * Improved: ZoomBox Timeline image gallery pop-up support. v1.4.8 - Jun 2015 * Added: ZoomBox lightbox plugin zip file to files folder (optional). * Removed: prettyPhoto lightbox plugin due to vulnerability. v1.4.7 - Apr 2015 * Added support for WordPress 4.2 sidebar requirements. * Improved theme Customizer markup. v1.4.6 - Apr 2015 * Code improvements and minor bug fixes. v1.4.5 - Mar 2015 * Fixes script conflict. v1.4.4 - Mar 2015 * Optimized code. * Added support for WP 4.1 features/requirements. v1.4.3 - Feb 2014 * Code improvements and optimizations. v1.4.2 - Dec 2013 * Fixed minor issue with lightbox script. v1.4.1 - Nov 2013 * Fixed loading issue in Chrome. v1.4.0 - Sep 2013: * UPDATED: customizer panel sections layout * ADDED: email input field CSS styling * ADDED: option to turn post title year on/off * ADDED: option to link to post page instead of image * ADDED: timeline order option * ADDED: touch gesture support (left/right swipe) * ADDED: additional category timeline options * ADDED: overflow text scroll effect for timeline titles v1.3.0 - Sep 2013 * Added WP Theme Customizer support (replaces OptionTree theme options panel). v1.2.4 - Feb 2012 * Added localization support. v1.2.3 - Feb 2012 * Updated theme options panel. v1.2.2 - Dec 2012 * Updated jQuery UI and fixed WP 3.5 issue with home page category control. v1.2.1 - Nov 2012 * Updated theme options panel appearance and updated/added support tab. v1.2.0 - Aug 2012 * Added built-in OptionTree. Plugin no longer required. v1.0.1 * Fixes issue with left/right arrows not showing when divider is set to "none".
