Support Resources
- Online Help File: http://themolitor.com/help/kitchen
- Video walk-throughs: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/kitchen
Plugins
- WP Favorite Posts: http://tinyurl.com/ludxe4m - NOTE: Required for bookmarks feature.
- Theme My Login: http://tinyurl.com/ms96zgd
- Search Everything: http://tinyurl.com/k9b7x7q
- Contact Form 7: http://tinyurl.com/2hjj5x
- Column Shortcodes: http://tinyurl.com/klhldoc
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Regenerate Thumbnails: http://tinyurl.com/7sfaxc
- Display Widgets: http://tinyurl.com/y9wj8gs
- Facebook Like Box: http://tinyurl.com/5u5xm64
Installation
- Download and unzip the folder from ThemeForest.
- Upload the theme folder (with the "style.css" file inside) to the themes directory of your blog, which is located within the wp-content directory.
- Activate the theme from your admin panel by navigating to "appearance" > "themes".
- NOTE: If you get a message like “stylesheet missing” (it isn’t) or “broken theme” (it’s not), please read this post: http://tinyurl.com/9x7mpvr
- Options will be accessible from “appearance” > “customize”.
Theme Options
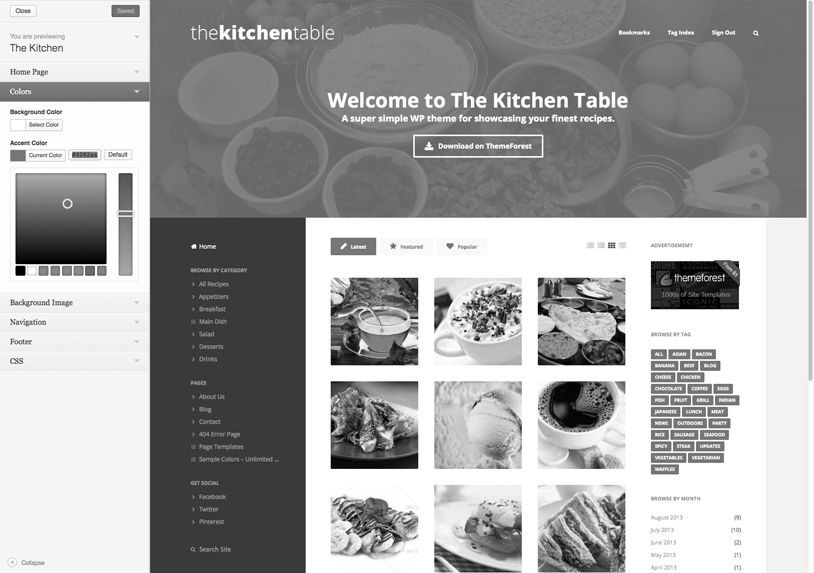
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

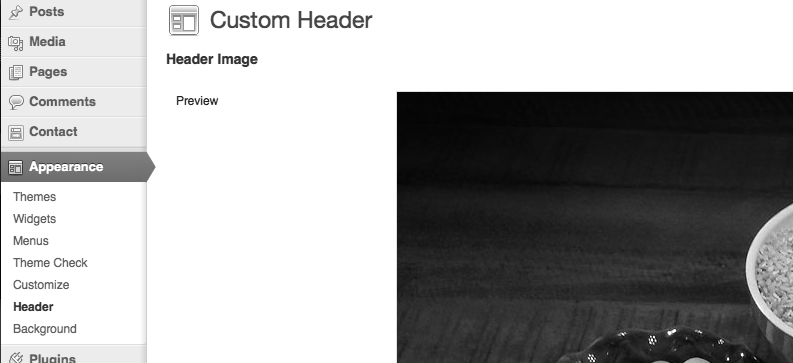
Header Image
The Kitchen Table includes the header background image on the demo site, but you can customize the image if you want to. The header image is controlled from the "appearance" > "header" page in the WordPress dashboard.
NOTE: The theme automatically applies transparency to the image so that the theme accent color shows through the header area. Because of this, it's recommended that you use a black and white header image.

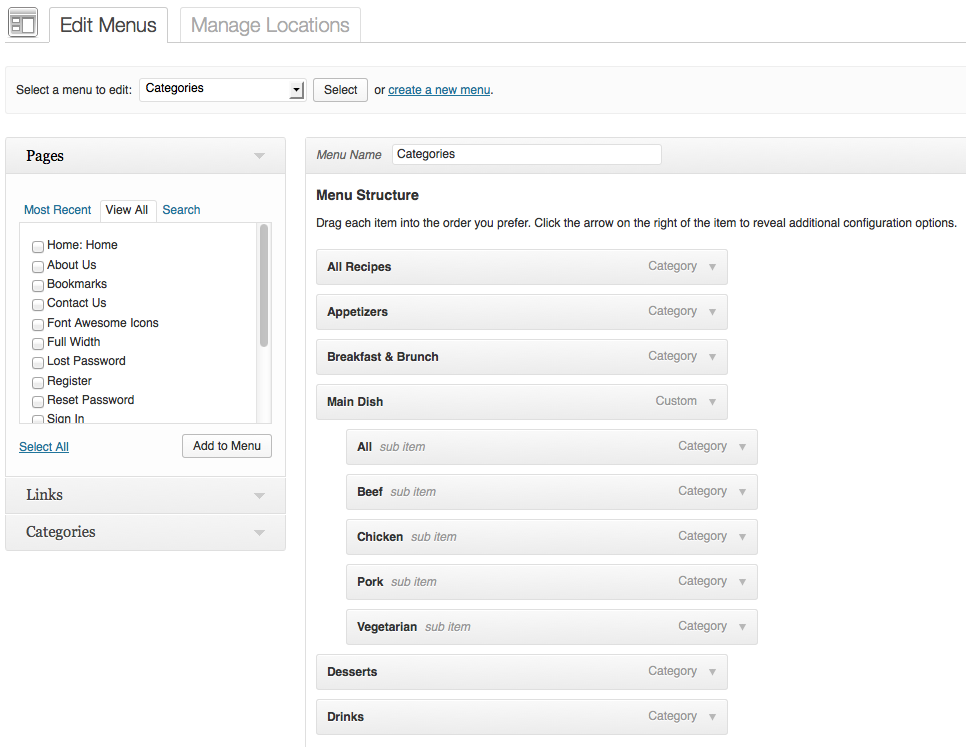
Menu Setup
To organize your menu tabs, navigate to “Appearance” > “Menus”. For more information and instruction, watch the theme setup video here: http://www.youtube.com/user/themolitor/videos.
NOTE: Sub menus are not supported for the header menu.

Home Page
By default the built-in home page for the theme will display. If you want a different page to display instead, navigate to the "reading settings" page and select the page in the "front page" drop down menu.

Bookmarks
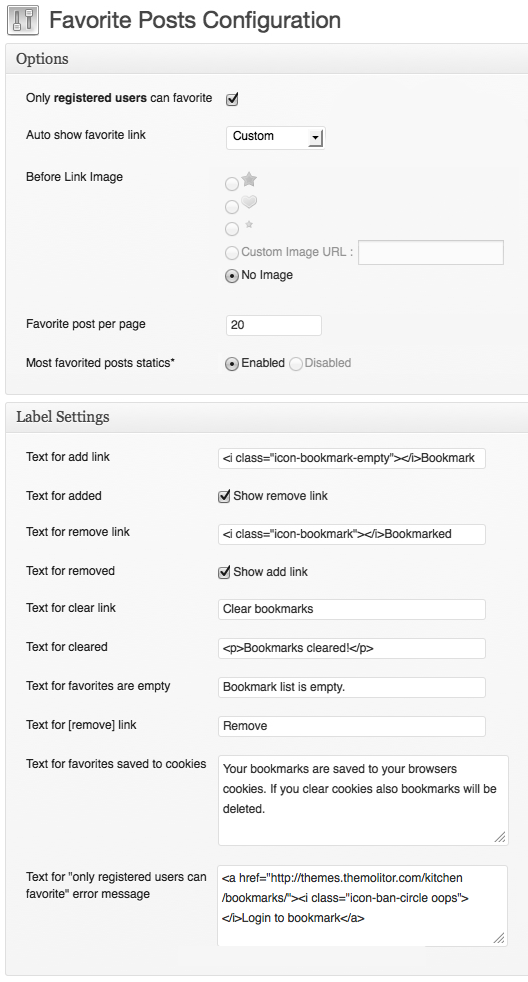
The bookmarks feature is achieved using the Favorite Posts plugin. Use the below screenshot to help with configuring the Favorite Posts plugin to function and look like the theme demo. (screenshot has been simplified to help with readability).

Page Templates
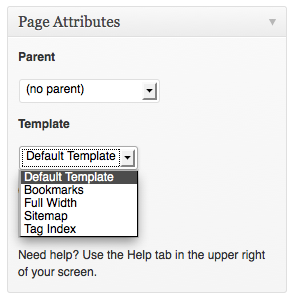
Page templates are available on the page edit screen inside the "page attributes" box. Page templates are only available for pages and NOT posts.
NOTE: The "bookmarks" page template requires the WP Favorite Posts plugin. For more info about the bookmars feature, please refer to the bookmarks section.

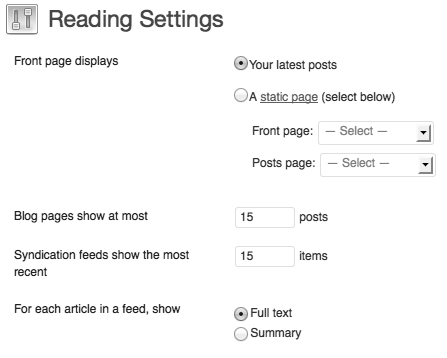
Number of Posts for Categories
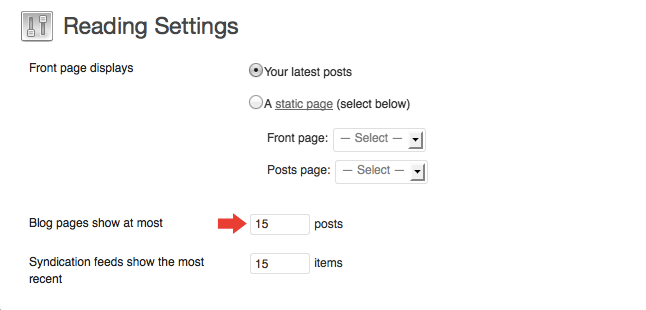
To control the number of posts that appear on category sections, navigate to "Settings" > "Reading" and adjust the "Blog pages show at most" number to your liking (see screenshot below).

Post Slideshow
To add images to the slideshow (see 1st screenshot below), simply upload them to the post. The theme will automatically detect the images you have uploaded/attached to the post. You do NOT need to insert them into the post content area.
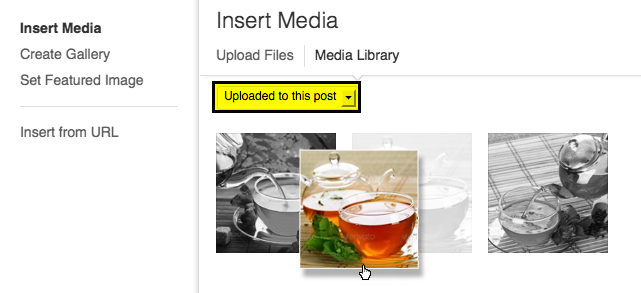
To change the order, make sure you select "view images uploaded to post" in the select box of the add media pop-up window and click/drag the images in the position you want (see 2nd screenshot below).
To have images appear in the content of your post, but not in the slideshow, simply upload the images from the media page (not the post edit page). This way the images don't get attached to the post. You can then use the "add media" button and locate the image in your media library.
Post Slideshow Example

Changing image order

Checklists
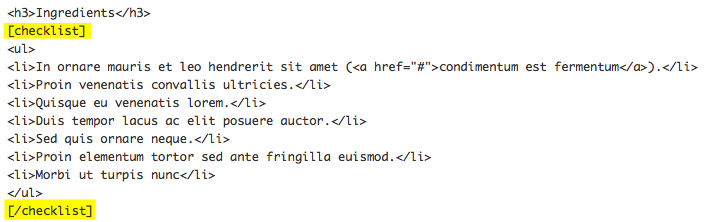
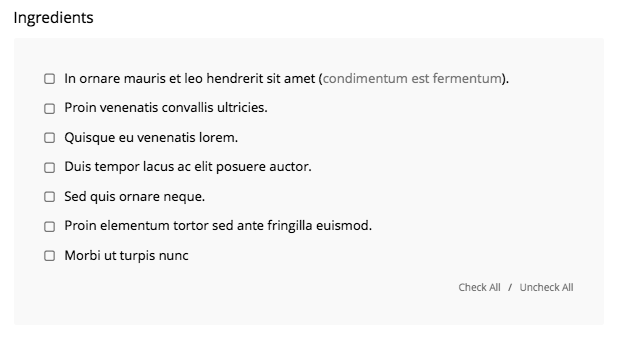
To create an ingredients checklist, simply wrap an UNORDERED (ul) list with the "checklist" shortcode. (see screenshots below).
Ingredients Markup Example

Front-end Ingredients Example

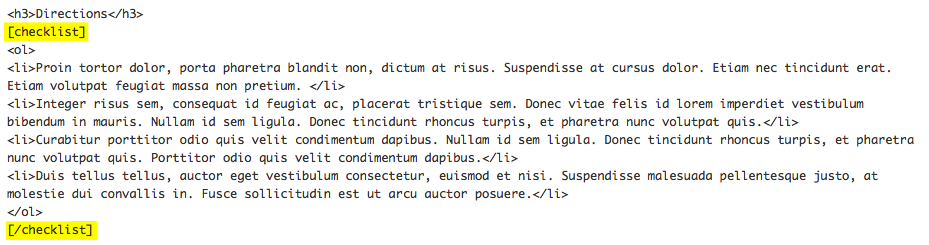
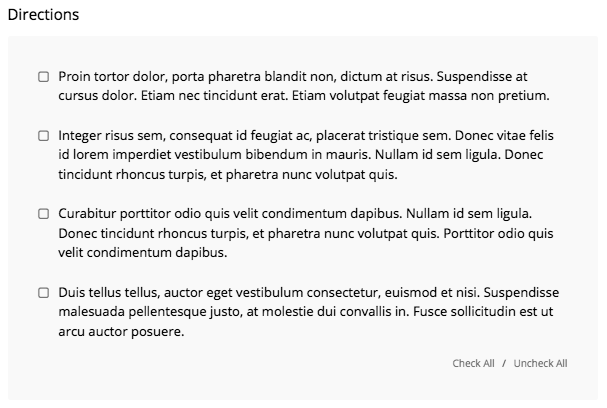
To create a directions checklist, simply wrap an ORDERED (ol) list with the "checklist" shortcode. (see screenshots below).
Directions Markup Example

Front-end Directions Example

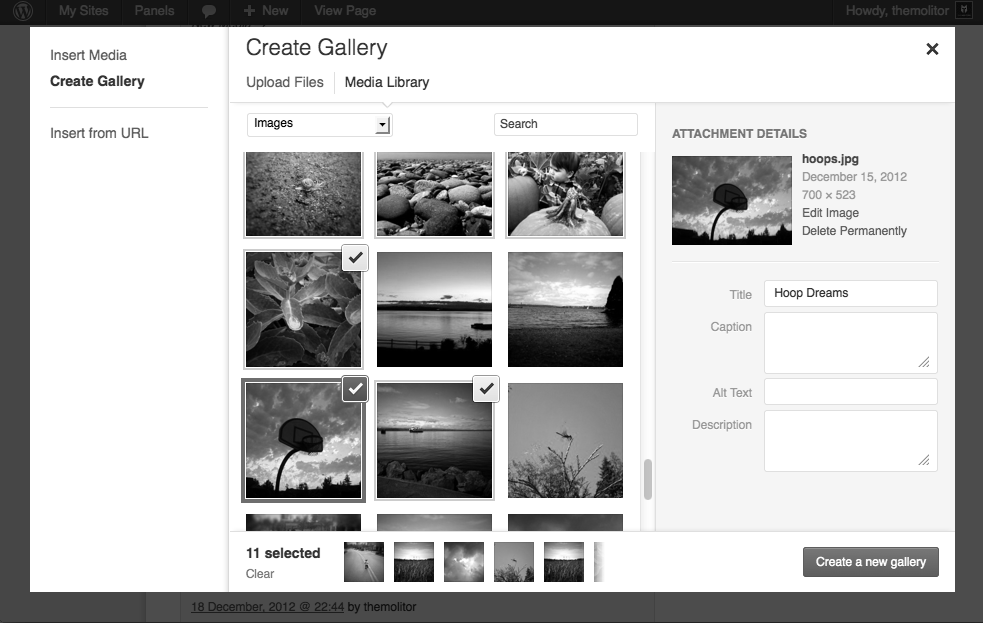
WordPress Image Gallery
To create an image gallery, simply upload images to a page/post. Click "Create Gallery" and select the images you want in the gallery. When finished, click "Create a new gallery" in the lower right. Then click "insert gallery" in the same location.

WordPress Gallery Example

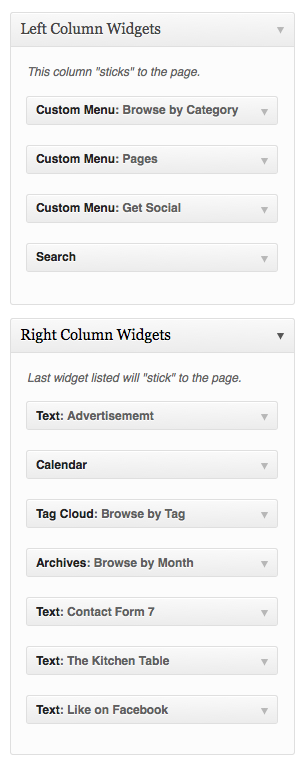
Widgets
The widget sections are controlled from the "widgets" page (under "appearance"). The "Left Column Widgets" appear on the left-hand side and "sticks" to the page when scrolling. The "Right Column Widgets" appear on the right-hand side and has the last widget listed "stick" to the page as well.

Comments
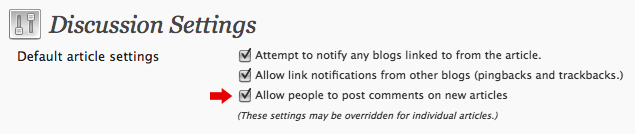
- Turn off comments site-wide:
- Navigate to "settings" > "discussion" and uncheck the allow comments box...

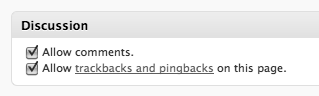
- Turn off comments for a specific post/page:
- Uncheck the box in the discussion panel...

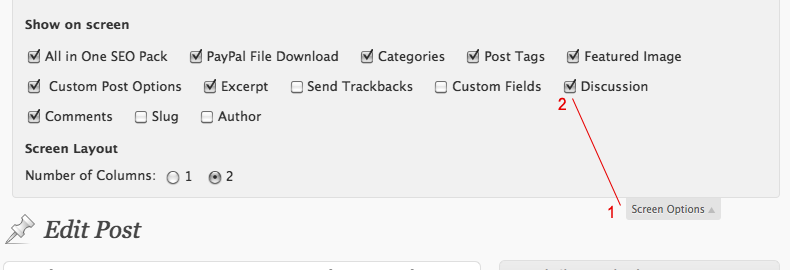
- If you don't see this, you can turn it on by clicking "screen options" and checking the box to display discussion options...

Retina Ready
This theme comes retina ready. When you upload images to your WordPress installation, simply upload another image at twice the size and add "@2x" to the end of the name. For example, if you want to use "myimage.jpg" at 100x200, upload "myimage@2x.jpg" at 200x400.
Image Lightbox
This theme uses PrettyPhoto as a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
Shortcodes
This theme has the below shortcodes built into the theme.
- [checklist][/checklist]
- More info here: Checklists
- [icon class="" left="" right=""]
- Creates a font icon.
- Class is the name of the icon. List of icons available here
- Left and Right are optional. They will create some margin on the left/right side of the icon if needed.
- Example: [icon class="icon-download" right="10"]
- [button color="" link="" size="" new="" light=""][/button]
- Creates a button link as opposed to just a plain text link.
- Color is the hex value to be used for the background of the button (default is theme accent color selection).
- Link is the url of the button to be used.
- Size is the sizing you want to use. Options are large, medium and small (default is large).
- New determines if the link opens in a new window/tab. True means a new window (default is false).
- Light determines if the button has a light background and renders the text darker (default is false)
- Example: [button color="#234532" link="http://themolitor.com/example" size="medium"]Button text[/button]
JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- Custom Scripts: The custom.js file provides some custom scripts for jQuery.
- PrettyPhoto: PrettyPhoto is a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- Cookies: Allows script to adjust layout settings based on user selections using cookies.
- Retina: Looks for images with @2x at the end of the name to serve on devices that have a high resolution display.
- Sticky: creates the sticky menu effect when scrolling.
- Selectivizr: helps with IE8 supporting CSS3 styling.
CSS
This theme has a "CSS" folder that contains the following CSS files:
- demo: contains color information for the color sample feature of the demo site.
- ie_fix: addresses issues with internet explorer 8.
- kitchen-editor-style: allows control of the WordPress editor box.
- print: this is used when users click the print button.
- respond: this is used when the width of the browser window is smaller than the width of the content of the site.
Changelog
v 1.2.4 - May 2015 * Added support for WordPress 4.2 sidebar requirements * Improved Customizer markup * General code improvements v 1.2.3 - Dec 2014 * Fixed popular posts thumbnail URL issue. v 1.2.2 - Nov 2014 * Fixed popular posts listing error on home page. v 1.2.1 - Oct 2014 * Fixed recipe submission blank page error. v 1.2.0 - Mar 2014 * Added image upload feature to recipe submission form v 1.1.1 - Jan 2014 * Code improvements and minor design updates v 1.1.0 - Oct 2013 * Added post submission form with validation and email notice + code enhancements v 1.0.1 - Sept 2013 * Minor code improvements v 1.0.0 - Sept 2013 * Initial Release
