Resources
- Online Help File: http://themolitor.com/help/producer
- Video walk-throughs: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/producer
- Background Patterns: http://subtlepatterns.com
Plugins
- Contact Form 7: http://tinyurl.com/2hjj5x
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Regenerate Thumbnails: http://tinyurl.com/7sfaxc
- Display Widgets: http://tinyurl.com/y9wj8gs
- Advanced Recent Posts Widget: http://tinyurl.com/d4mrcp9
Installation
- Download and unzip the folder from ThemeForest.
- Upload the theme folder (with the "style.css" file inside) to the themes directory of your blog, which is located within the wp-content directory.
- Activate the theme from your admin panel by navigating to "appearance" > "themes".
- NOTE: If you get a message like “stylesheet missing” (it isn’t) or “broken theme” (it’s not), please read this post: http://tinyurl.com/9x7mpvr
- Options will be accessible from “appearance” > “customize”.
Theme Options
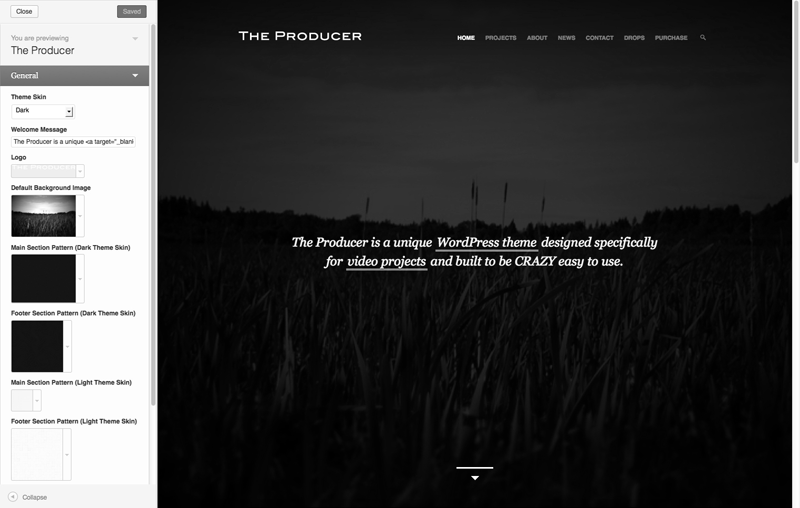
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

Menu Setup
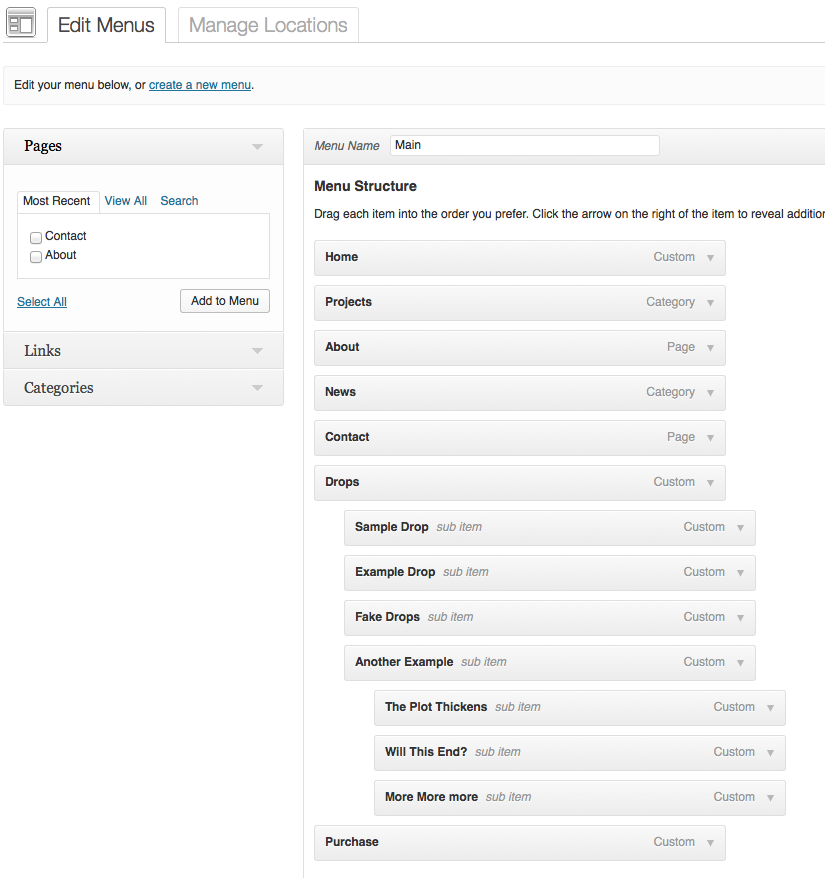
To organize your menu tabs, navigate to “Appearance” > “Menus”. For more information and instruction, watch the theme setup video here: http://www.youtube.com/user/themolitor/videos.

Home Page
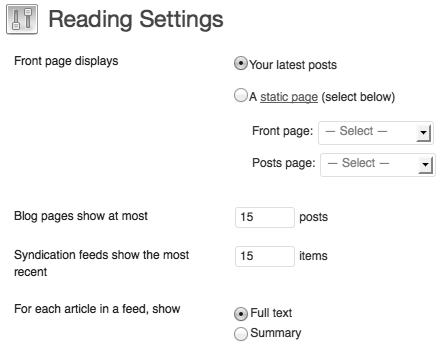
By default the built-in home page for the theme will display. If you want a different page to display instead, navigate to the "reading settings" page and select the page in the "front page" drop down menu.

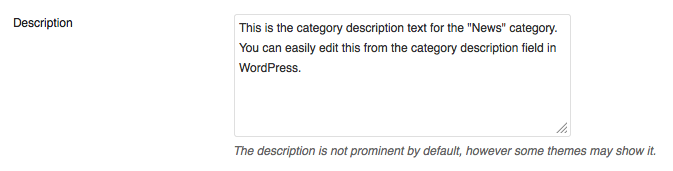
Page/Category Description
Normal pages and category pages display description text below the main title. For pages, this is controlled from the "Page Description" field on the page edit screen (see first screenshot below). For categories, use the "Description" field on the category edit page (see second screenshot below).
Page Edit Screen:

Category Edit Screen:

Custom Background Images
You can control the default background image from the "Customize" panel (under the "Appearance" menu). However, you can also customize the background image for posts, pages and categories. For posts/pages, use the "Custom Background URL" custom field on the post/page edit screen (see first screenshot below). For categories, use the "Background Image URL" field on the category edit screen (see second screenshot below). Images can be uploaded from the "Add New Media" page (under the "Media" menu).
Post/Page Edit Screen:

Category Edit Screen:

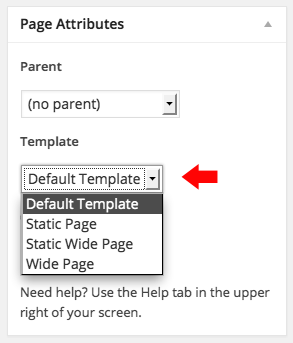
Page Templates
To select a page template, locate the "Page Attributes" box on the page edit screen. Clicking the select box will display your options.

Number of Posts for Categories
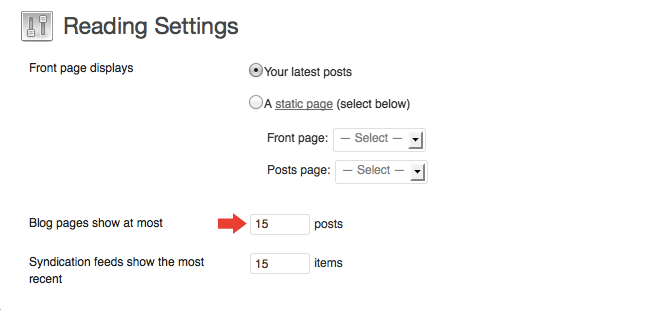
To control the number of posts that appear on category sections, navigate to "Settings" > "Reading" and adjust the "Blog pages show at most" number to your liking (see screenshot below).

Featured Images
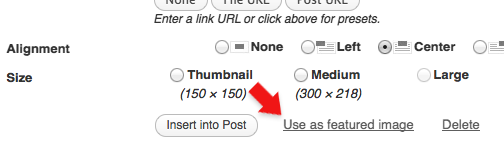
To feature images for projects or in the blog listing, use the “Featured Image” section on the lower right side of the post edit page (see screenshot below). After uploading the image, select "Use as featured image". When uploading an image, it automatically creates all the different sizes for you. For details, please review this walk-through video: http://www.youtube.com/watch?v=Ug2RFRh3E8U
NOTE: Posts that contain a main video embed code (see "Main Video" below) will display the featured image with movie poster dimensions. All other featured images will display normally.


Main Video
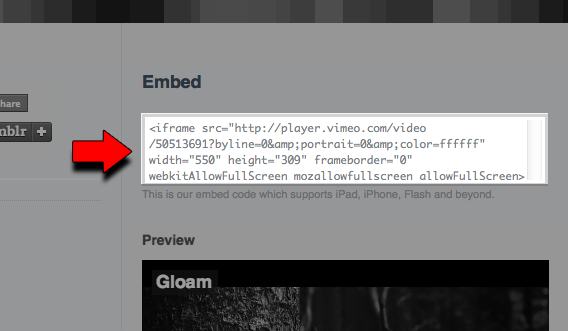
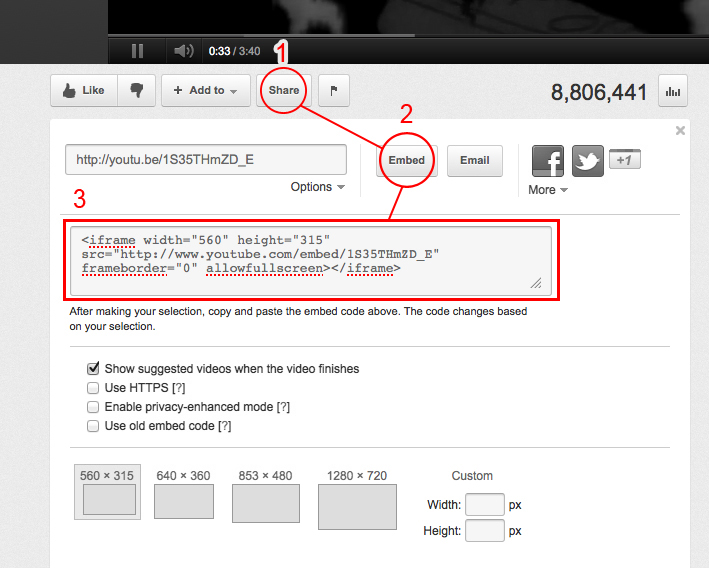
To assign a video as the main video for a post, use the "Main Video Embed Code" field on the post edit screen (see screenshot below). Review the below screenshots for where you can find these embed codes on sites like Vimeo and YouTube. You can also embed videos into the main content area of a post/page by pasting the embed code into the post content box. In these situations, when you're dealing with raw code, make sure you're using the "HTML" tab (not the "visual" tab) on the WordPress page/post edit screen.
As of version 1.2.0, you can now assign a video on the home page (instead of welcome text) using the same embed code markup. Visit the "general" tab on the "customize" page.
NOTE: Posts that contain a main video embed code will display in a tabbed layout. For non video project related posts (like news or blog posts), do not paste videos here - unless you want to display the tabbed layout.

Vimeo:

YouTube:

Videos Tab
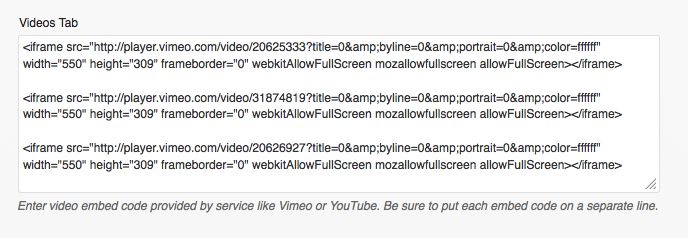
To create a video tab, paste embed codes provided by services like Vimeo and YouTube in the "Video Tab" custom field on the post edit screen (see screenshot below). Make sure each embed code is separated with a full line break.

Credit Roll Tab
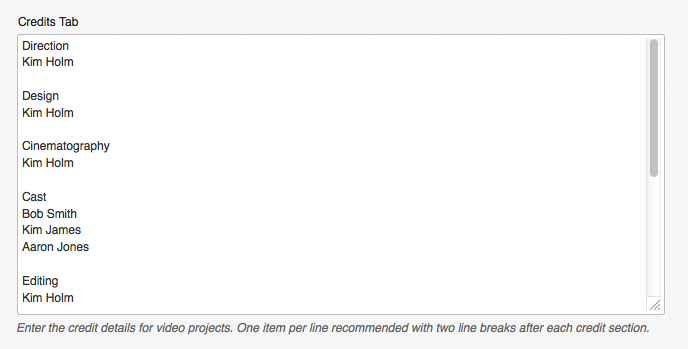
To create a credit roll tab, simply enter some credit information in the "Credits Tab" custom field on the post edit screen (see screenshot below). Be sure to follow the format below as it's important for styling purposes (i.e. one name per line with a credit description above the name).

Gallery Tab
To create a gallery tab for video projects, simply upload images to the post. You DO NOT need to insert any shortcodes. If you want to use an image in the post content, but don't want to have it show up in the gallery tab, simply use the "Media Upload" page to upload the image and not have it attached to the gallery tab.
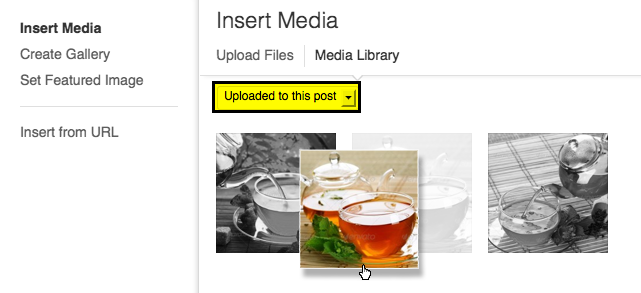
To change the order, make sure you select "view images uploaded to post" in the select box of the add media pop-up window and click/drag the images in the position you want (see screenshot below).
Changing image order

WordPress Image Gallery (not gallery tab)
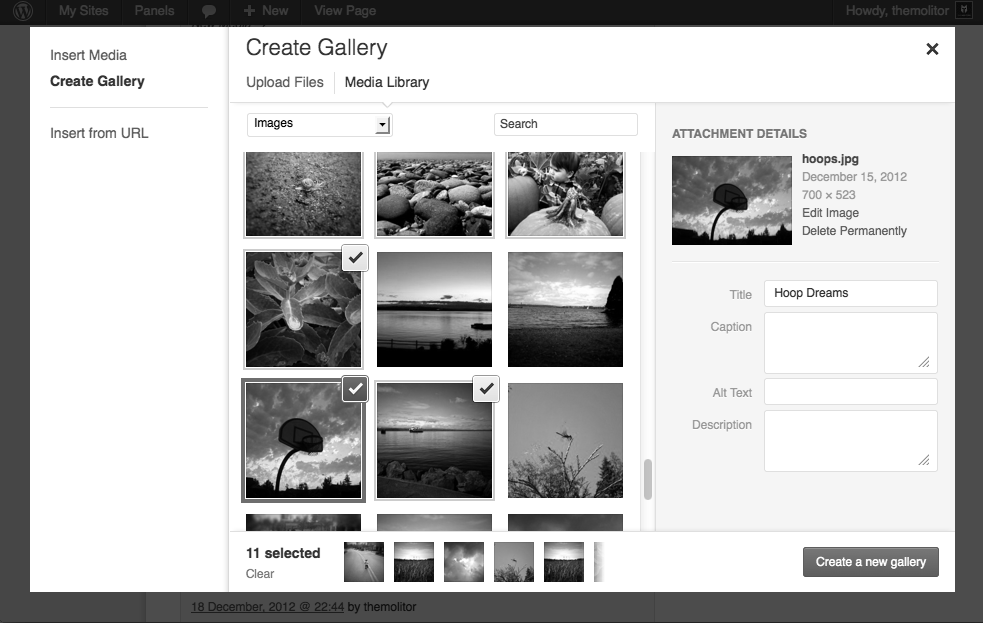
To create an image gallery, simply upload images to a page/post. Click "Create Gallery" and select the images you want in the gallery. When finished, click "Create a new gallery" in the lower right. Then click "insert gallery" in the same location.

WordPress Gallery Example

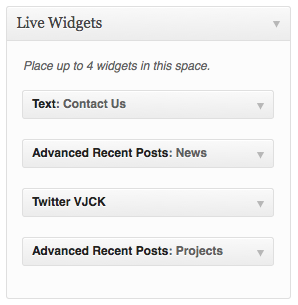
Widgets
The widgets section at the bottom of every page is controlled from the "widgets" page (under "appearance").

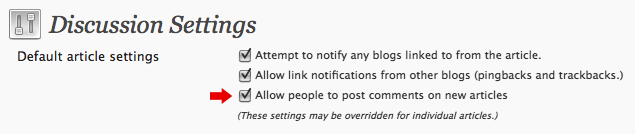
Comments
Turn on/off comments site-wide: navigate to "settings" > "discussion" and check/uncheck the allow comments box...

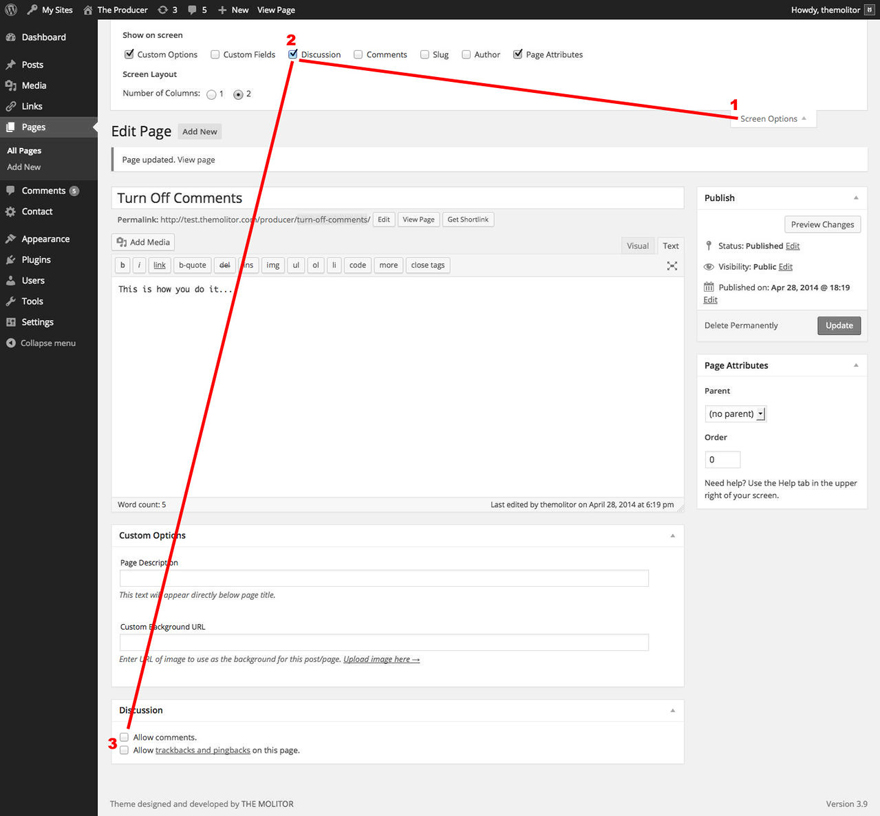
Turn on/off comments for a specific post/page: check/uncheck the box in the discussion panel on the post/page edit screen. If you don't see this dialogue box, you can turn it on by clicking "screen options" and checking the box to display discussion options.

Image Lightbox
This theme uses PrettyPhoto as a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- Custom Scripts: The custom.js file provides some custom scripts for jQuery.
- PrettyPhoto: PrettyPhoto is a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- Pace: Creates the loading animation during page load.
- Backstretch: Allows the fullscreen image effect to work across all major browsers.
Changelog
v100.4.0 - Jan 2017 * Improved menu panel for mobile devices * Replaced image icons with font icons (better loading) * Added IMDB and Instagram icons * Improvded general legibility of content * Fixed theme check requirements and warnings v100.3.9.6 - Apr 2016 * Minor bug fixes. v100.3.9.5 - Apr 2016 * Added support for gallery images using the ZoomBox plugin (included) * Improved: general code improvements * Fixed: resolved theme check errors v100.3.9.4 - Jan 2016 * Improved related tab performance when empty. * Optimized code. v100.3.9.3 - Sept 2015 * Fixed issue search option not displaying on Customize page. v100.3.9.2 - Aug 2015 * Fixed issue with displaying video on home page. v100.3.9.1 - Jun 2015 * Added: ZoomBox lightbox plugin zip file to files folder (optional). * Removed: prettyPhoto lightbox plugin due to vulnerability. v100.3.9 - May 2015 * Fixed issue with displaying video on home page. v100.3.8 - May 2015 * Fixed title display issue on category pages. v100.3.7 - Apr 2015 * Addresses new sidebar requirements in WordPress 4.2 * Improved theme customizer markup v100.3.6 - Mar 2015 * Fixes issue with Customizer * Adjusted version number to avoid conflict with similar-named theme. v1.3.5 - Mar 2015 * Optimized code. * Added support for WP 4.1 features/requirements. v1.3.4 - Jan 2015 * Fixed social icon loading issue. v1.3.3 - Sept 2014 * Fixed minor script loading issue. v1.3.2 - June 2014 * Fixed excerpt issue in the home page slider. v1.3.1 - May 2014 * Fixed credit roll speed issue. v1.3.0 - May 2014 * Added page templates: - wide page template - static page template - disables panel scroll effect - static wide page template * Added progress indicator for page loading * Improved menu layout * Improved responsive layout * Optimized code v1.2.2 - Jan 2014 * Code improvements v1.2.1 - Nov 2013 * Fixed loading animation bug in Chrome v1.2.0 - Oct 2013 * Added video option for home page header area instead of text. * Added search bar on/off option for header area. * Added background transparency control. * Added "Only Show Continue Text on Hover" option * Code improvements v1.1.0 - Sept 2013 * Added WP Theme Customizer support - replaces OptionTree theme options. v1.0.4 - Mar 2013 * Optimized animation effects v1.0.3 - Feb 2013 * Updated theme options panel v1.0.2 - Nov 2012 * Addresses horizontal scrolling on iPad/iPhone v1.0.1 - Oct 2012 * Optimized code and addressed minor display bug on iPad/iPhone v1.0.0 - Oct 2012 * Initial release
